极致CMS留言表单如何添加下拉、单选和复选选项呢?
以下是效果:

以下是极致CMS留言表单如何添加下拉、单选和复选选项的教程。
第一步 认识下拉、单选和复选的HTML代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML form表单演示</title> </head> <body> <form action="./userinfo.php" method="POST"> <!-- 文本输入框控件 --> <label>用户名: </label><input name="username" type="text"><br> <!-- 密码框控件 --> <label>密 码: </label><input name="password" type="password"><br> <!-- 下拉菜单控件 --> <label>性 别:</label> <select name="sex"> <option value="1">男</option> <option value="2">女</option> <option value="3">未知</option> </select> <br> <!-- 复选框控件 --> <label>爱 好:</label> <input type="checkbox" name="hobby" value="1">听音乐 <input type="checkbox" name="hobby" value="2">看电影 <input type="checkbox" name="hobby" value="3">打游戏 <br> <!-- 单选按钮控件 --> <label>学 历:</label> <input type="radio" name="education" value="1">小学 <input type="radio" name="education" value="2">中学 <input type="radio" name="education" value="3">本科 <input type="radio" name="education" value="4">硕士 <input type="radio" name="education" value="5">博士 <br> <!-- 按钮 --> <input type="submit" value="提 交">   <input type="reset" value="重 置"> </form> </body> </html>
下拉代码:
<label>性 别:</label> <select name="sex"> <option value="1">男</option> <option value="2">女</option> <option value="3">未知</option> </select>
下拉为“select”类型。
单选代码:
<label>学 历:</label> <input type="radio" name="education" value="1">小学 <input type="radio" name="education" value="2">中学 <input type="radio" name="education" value="3">本科 <input type="radio" name="education" value="4">硕士 <input type="radio" name="education" value="5">博士
单选为“radio”类型。
复选代码:
<label>爱 好:</label> <input type="checkbox" name="hobby" value="1">听音乐 <input type="checkbox" name="hobby" value="2">看电影 <input type="checkbox" name="hobby" value="3">打游戏
复选为“checkbox”类型。
第二步 后台留言模型新增下拉、单选、复选字段
找到“扩展管理”→“模块列表”→“留言”→“字段管理”→“新增字段”。
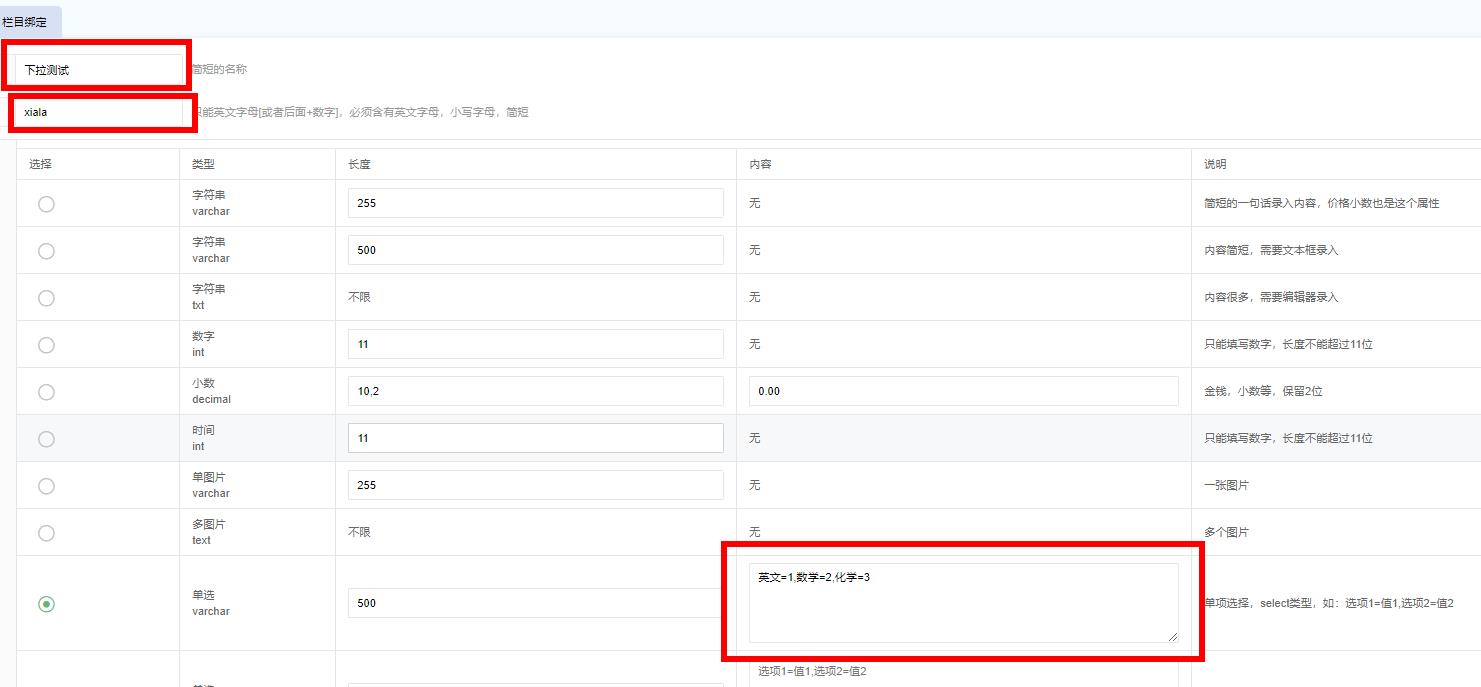
1、新增下拉字段
下拉为单选、select类型。

记住字段标识和选项值。
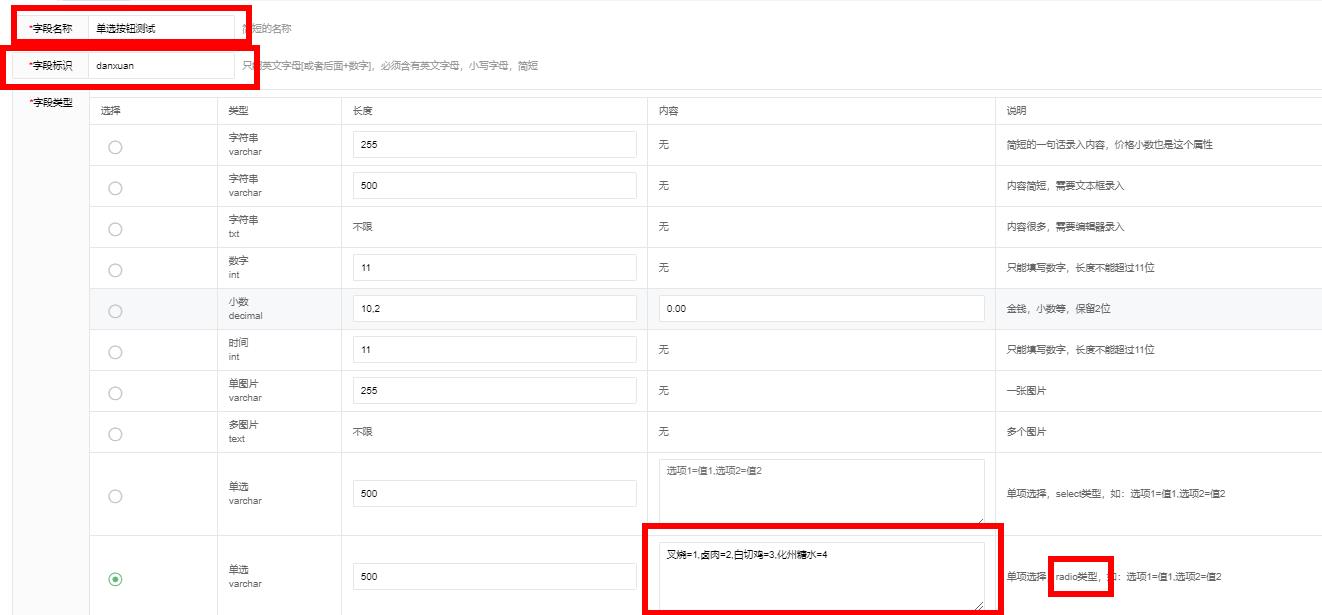
2、新增单选字段
单选字段为单选、radio类型。

记住字段标识和选项值。
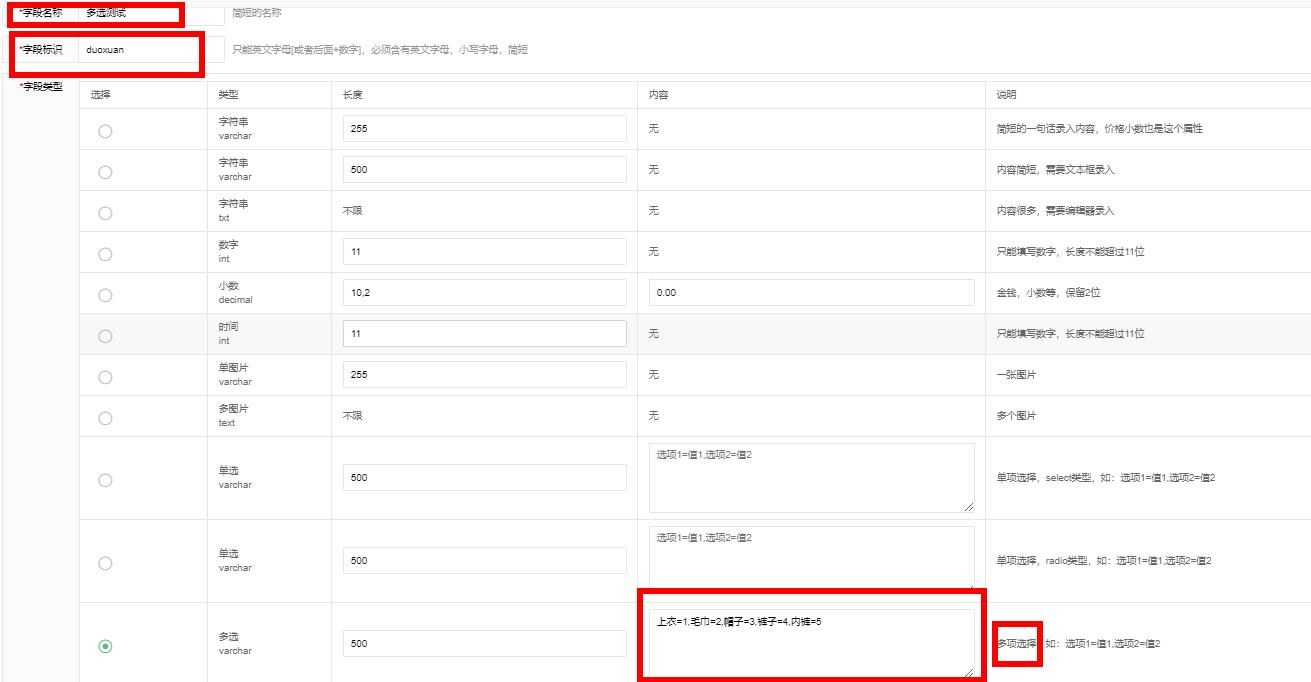
3、新增多选字段
多选字段为多选、checkbox类型。

记住字段标识和选项值。
第三步 前端模板添加选项代码
1、添加下拉选项代码
<label>项目名:</label> <select name="下拉字段标识"> <option value="1">选项名1</option> <option value="2">选项名2</option> <option value="3">选项名3</option> </select>
2、添加单选选项代码
<label>项目名:</label> <input type="radio" name="单选字段标识" value="1">选项名1 <input type="radio" name="单选字段标识" value="2">选项名2 <input type="radio" name="单选字段标识" value="3">选项名3 <input type="radio" name="单选字段标识" value="4">选项名4 <input type="radio" name="单选字段标识" value="5">选项名5
3、添加复选选项代码
<label>项目名:</label> <input type="checkbox" name="多选字段标识[]" value="1">选项名1 <input type="checkbox" name="多选字段标识[]" value="2">选项名2 <input type="checkbox" name="多选字段标识[]" value="3">选项名3
测试搞定。




